Using CSS to create a CRT
Many of us remember televisions from our childhoods as these flickering glass behemoths. These were CRT TVs and they had a very different look to them than our LCD screens do today. I have attempted to assemble a set of CSS effects to replicate this look mainly by adding three things: screen-door effect, flicker, and color separation. The color separation idea originally came from the hyperpunk theme by Andre Staltz for the hyper terminal. The scanlines and flicker effects came from the CSS CRT screen effect codepen by Lucas Bebber.
I will break down each of the effects separately below to show how they interact to form the finished product.
Effects
Screen-Door Effect
The CRT TVs of old had rather large pixels with rather noticeable borders. This, combined with the actual scanline effect from the horizontally scrolling ray, ended up making the TV look very pixely. The CSS for this is broken up into two separate parts: a vertical line and a horizontal line. These are repeated very closely, on top of the image, to make this effect. Below you can see some examples of the two parts and how they come together.
| test | test | test | test |
| A single iteration of the horizontal line | A single iteration of the vertical line. It's very subtle as a triple gradient between red, green and blue | 10x magnification of the combined effect | The final combined effect |
The vertical and horizontal lines are made up using linear gradients, and the repetition is created by setting the background-size attribute for each. Here is the specific CSS rule which creates it. You can see that it uses the ::before attribute to place an absolutely positioned screen above (positive z) the image.
.crt::before {
content: " ";
display: block;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(rgba(18, 16, 16, 0) 50%, rgba(0, 0, 0, 0.25) 50%), linear-gradient(90deg, rgba(255, 0, 0, 0.06), rgba(0, 255, 0, 0.02), rgba(0, 0, 255, 0.06));
z-index: 2;
background-size: 100% 2px, 3px 100%;
pointer-events: none;
}
Flicker
CRT TVs had a pretty noticeable flickering, and Lucas Bebber has recreated this with an animation, eliminating the need for JS to control the repeat. Using the @keyframes css rule, we can specify what happens on each percentage of an animation, and he has used this to vary the opacity of the flicker filter randomly.
| test | test |
| The flicker effect alone | Flicker combined with screen door |
Another overlay is created, but this time it is on the ::after attribute, and it is similarly raised above the original content using z and absolutely positioned. The background is not a gradient this time, but instead just a transparent gray originally set at 0% opacity. You can see that a flicker animation is added, which repeats infinitely every 0.15 seconds. This, combined with the setting of opacity every 5%, gives us an opacity change at 133fps.
@keyframes flicker {
0% {
opacity: 0.27861;
}
5% {
opacity: 0.34769;
}
10% {
opacity: 0.23604;
}
15% {
opacity: 0.90626;
}
20% {
opacity: 0.18128;
}
25% {
opacity: 0.83891;
}
30% {
opacity: 0.65583;
}
35% {
opacity: 0.67807;
}
40% {
opacity: 0.26559;
}
45% {
opacity: 0.84693;
}
50% {
opacity: 0.96019;
}
55% {
opacity: 0.08594;
}
60% {
opacity: 0.20313;
}
65% {
opacity: 0.71988;
}
70% {
opacity: 0.53455;
}
75% {
opacity: 0.37288;
}
80% {
opacity: 0.71428;
}
85% {
opacity: 0.70419;
}
90% {
opacity: 0.7003;
}
95% {
opacity: 0.36108;
}
100% {
opacity: 0.24387;
}
}
.crt::after {
content: " ";
display: block;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(18, 16, 16, 0.1);
opacity: 0;
z-index: 2;
pointer-events: none;
animation: flicker 0.15s infinite;
}
Color Separation
The color separation effect isn’t really a CRT TV-specific effect, but one which people like to associate with CRT TVs. I’m not sure if this really ever happened with CRT TVs, but it does give a cool effect, so we’ll use it anyway.
The magic here is done with text-shadow, specifically two text shadows, that will be added to the text and then varied in their offset using another animation.
| test | test |
| The color separation effect alone | Color separation combined with flicker and screen door |
As we can see, the text shadow effect uses keyframes and a looping animation to produce an effect change at 12.5fps.
@keyframes textShadow {
0% {
text-shadow: 0.4389924193300864px 0 1px rgba(0,30,255,0.5), -0.4389924193300864px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
5% {
text-shadow: 2.7928974010788217px 0 1px rgba(0,30,255,0.5), -2.7928974010788217px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
10% {
text-shadow: 0.02956275843481219px 0 1px rgba(0,30,255,0.5), -0.02956275843481219px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
15% {
text-shadow: 0.40218538552878136px 0 1px rgba(0,30,255,0.5), -0.40218538552878136px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
20% {
text-shadow: 3.4794037899852017px 0 1px rgba(0,30,255,0.5), -3.4794037899852017px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
25% {
text-shadow: 1.6125630401149584px 0 1px rgba(0,30,255,0.5), -1.6125630401149584px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
30% {
text-shadow: 0.7015590085143956px 0 1px rgba(0,30,255,0.5), -0.7015590085143956px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
35% {
text-shadow: 3.896914047650351px 0 1px rgba(0,30,255,0.5), -3.896914047650351px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
40% {
text-shadow: 3.870905614848819px 0 1px rgba(0,30,255,0.5), -3.870905614848819px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
45% {
text-shadow: 2.231056963361899px 0 1px rgba(0,30,255,0.5), -2.231056963361899px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
50% {
text-shadow: 0.08084290417898504px 0 1px rgba(0,30,255,0.5), -0.08084290417898504px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
55% {
text-shadow: 2.3758461067427543px 0 1px rgba(0,30,255,0.5), -2.3758461067427543px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
60% {
text-shadow: 2.202193051050636px 0 1px rgba(0,30,255,0.5), -2.202193051050636px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
65% {
text-shadow: 2.8638780614874975px 0 1px rgba(0,30,255,0.5), -2.8638780614874975px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
70% {
text-shadow: 0.48874025155497314px 0 1px rgba(0,30,255,0.5), -0.48874025155497314px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
75% {
text-shadow: 1.8948491305757957px 0 1px rgba(0,30,255,0.5), -1.8948491305757957px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
80% {
text-shadow: 0.0833037308038857px 0 1px rgba(0,30,255,0.5), -0.0833037308038857px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
85% {
text-shadow: 0.09769827255241735px 0 1px rgba(0,30,255,0.5), -0.09769827255241735px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
90% {
text-shadow: 3.443339761481782px 0 1px rgba(0,30,255,0.5), -3.443339761481782px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
95% {
text-shadow: 2.1841838852799786px 0 1px rgba(0,30,255,0.5), -2.1841838852799786px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
100% {
text-shadow: 2.6208764473832513px 0 1px rgba(0,30,255,0.5), -2.6208764473832513px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
}
.crt {
animation: textShadow 1.6s infinite;
}
Conclusion
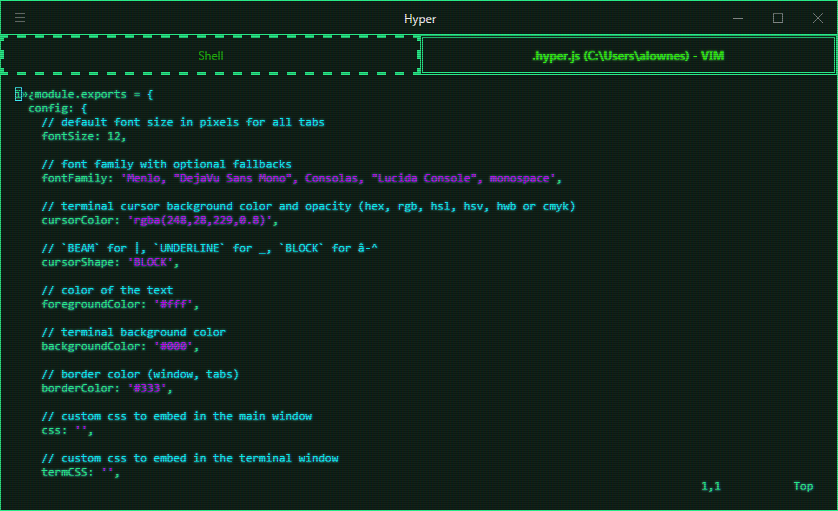
I have assembled all of these effects in my hyperatompunk package for the hyper terminal, which looks pretty cool if I do say so myself.

Here is the complete css code for adding the crt effect to anything you give the crt class to.
@keyframes flicker {
0% {
opacity: 0.27861;
}
5% {
opacity: 0.34769;
}
10% {
opacity: 0.23604;
}
15% {
opacity: 0.90626;
}
20% {
opacity: 0.18128;
}
25% {
opacity: 0.83891;
}
30% {
opacity: 0.65583;
}
35% {
opacity: 0.67807;
}
40% {
opacity: 0.26559;
}
45% {
opacity: 0.84693;
}
50% {
opacity: 0.96019;
}
55% {
opacity: 0.08594;
}
60% {
opacity: 0.20313;
}
65% {
opacity: 0.71988;
}
70% {
opacity: 0.53455;
}
75% {
opacity: 0.37288;
}
80% {
opacity: 0.71428;
}
85% {
opacity: 0.70419;
}
90% {
opacity: 0.7003;
}
95% {
opacity: 0.36108;
}
100% {
opacity: 0.24387;
}
}
@keyframes textShadow {
0% {
text-shadow: 0.4389924193300864px 0 1px rgba(0,30,255,0.5), -0.4389924193300864px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
5% {
text-shadow: 2.7928974010788217px 0 1px rgba(0,30,255,0.5), -2.7928974010788217px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
10% {
text-shadow: 0.02956275843481219px 0 1px rgba(0,30,255,0.5), -0.02956275843481219px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
15% {
text-shadow: 0.40218538552878136px 0 1px rgba(0,30,255,0.5), -0.40218538552878136px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
20% {
text-shadow: 3.4794037899852017px 0 1px rgba(0,30,255,0.5), -3.4794037899852017px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
25% {
text-shadow: 1.6125630401149584px 0 1px rgba(0,30,255,0.5), -1.6125630401149584px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
30% {
text-shadow: 0.7015590085143956px 0 1px rgba(0,30,255,0.5), -0.7015590085143956px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
35% {
text-shadow: 3.896914047650351px 0 1px rgba(0,30,255,0.5), -3.896914047650351px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
40% {
text-shadow: 3.870905614848819px 0 1px rgba(0,30,255,0.5), -3.870905614848819px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
45% {
text-shadow: 2.231056963361899px 0 1px rgba(0,30,255,0.5), -2.231056963361899px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
50% {
text-shadow: 0.08084290417898504px 0 1px rgba(0,30,255,0.5), -0.08084290417898504px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
55% {
text-shadow: 2.3758461067427543px 0 1px rgba(0,30,255,0.5), -2.3758461067427543px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
60% {
text-shadow: 2.202193051050636px 0 1px rgba(0,30,255,0.5), -2.202193051050636px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
65% {
text-shadow: 2.8638780614874975px 0 1px rgba(0,30,255,0.5), -2.8638780614874975px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
70% {
text-shadow: 0.48874025155497314px 0 1px rgba(0,30,255,0.5), -0.48874025155497314px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
75% {
text-shadow: 1.8948491305757957px 0 1px rgba(0,30,255,0.5), -1.8948491305757957px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
80% {
text-shadow: 0.0833037308038857px 0 1px rgba(0,30,255,0.5), -0.0833037308038857px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
85% {
text-shadow: 0.09769827255241735px 0 1px rgba(0,30,255,0.5), -0.09769827255241735px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
90% {
text-shadow: 3.443339761481782px 0 1px rgba(0,30,255,0.5), -3.443339761481782px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
95% {
text-shadow: 2.1841838852799786px 0 1px rgba(0,30,255,0.5), -2.1841838852799786px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
100% {
text-shadow: 2.6208764473832513px 0 1px rgba(0,30,255,0.5), -2.6208764473832513px 0 1px rgba(255,0,80,0.3), 0 0 3px;
}
}
.crt::after {
content: " ";
display: block;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(18, 16, 16, 0.1);
opacity: 0;
z-index: 2;
pointer-events: none;
animation: flicker 0.15s infinite;
}
.crt::before {
content: " ";
display: block;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(rgba(18, 16, 16, 0) 50%, rgba(0, 0, 0, 0.25) 50%), linear-gradient(90deg, rgba(255, 0, 0, 0.06), rgba(0, 255, 0, 0.02), rgba(0, 0, 255, 0.06));
z-index: 2;
background-size: 100% 2px, 3px 100%;
pointer-events: none;
}
.crt {
animation: textShadow 1.6s infinite;
}